Tugas 1 PWEB - B (2021)
Dias Tri Kurniasari
05111940000035
PWEB - B (2021)
Pada Tugas PWEB 1 diperintahkan untuk membuat CV dengan website statis.
Isi Website CV :
- Perkanalan Singkat
- Identitas Diri
- Skill Programming
- Pengalaman Organisasi dan Kepanitiaan
- Riwayat Akademik
Tools yang Digunakan :
- Untuk membuat codingan website saya menggunakan HTML, CSS, dan JS.
- HTML digunakan untuk membuat struktur dan isi dari website.
- CSS digunakan untuk menentukan layout, style dari website.
- JS digunakan untuk menambahkan beberapa animasi dalam website.
- Untuk membuat website terlihat oleh orang lain, saya menggunakan github untuk mendeploy webite tersebut. Langkahnya yaitu dengan membuat repository dan mengupload semua file yang diperlukan. Kemudian mengubah settingan page repo.
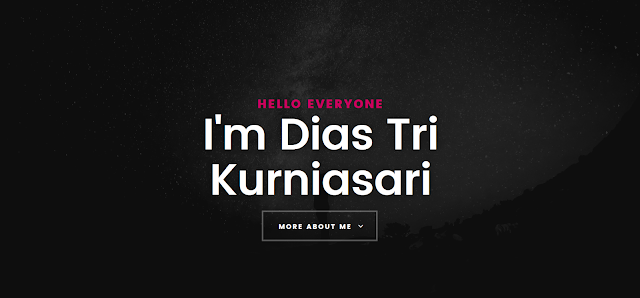
Tampilan Website :
Penjelasan Singkat :
Pada codingan yang menggunakan js dan css ini terbagi menjadi 3 section.
- Section yang pertama yaitu pengenalan singkat. Pada bagian ini code berisi nama yang terletak di center, background, dan button untuk melanjutkan ke section berikutnya.
- Section yang kedua yaitu profil diri. Pada bagian ini code berisi penjelasan singkat, foto, list data diri, dan skill bars yang ditambahkan dengan persentase.
- Section yang ketiga yaitu resume atau berisi pengalaman yang telah dilalui dan pendidikan. Pada bagian ini code berisi timeline baik wrap, block, dan icon. Selain itu, pada section ini warna page dijadikan abu-abu.
Source Code :
Berikut ini adalah kode HMTL yang saya gunakan untuk membuat CV. Untuk tampilan CV dalam statis Web dapat diakses disini LINK
Link Github : https://github.com/DisDias/CV
<!DOCTYPE html>
<!--[if IE 8 ]><html class="no-js oldie ie8" lang="en"> <![endif]-->
<!--[if IE 9 ]><html class="no-js oldie ie9" lang="en"> <![endif]-->
<!--[if (gte IE 9)|!(IE)]><!--><html class="no-js" lang="en"> <!--<![endif]-->
<head>
<!--- basic page needs
================================================== -->
<meta charset="utf-8">
<title>Dias</title>
<meta name="description" content="">
<meta name="author" content="">
<!-- mobile specific metas
================================================== -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
<!-- CSS
================================================== -->
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/main.css">
<link rel="stylesheet" href="css/vendor.css">
<!-- script
================================================== -->
<script src="js/modernizr.js"></script>
<script src="js/pace.min.js"></script>
</head>
<body id="top">
<!-- intro section
================================================== -->
<section id="intro">
<div class="intro-overlay"></div>
<div class="intro-content">
<div class="row">
<div class="col-twelve">
<h5>HELLO EVERYONE</h5>
<h1>I'm Dias Tri Kurniasari</h1>
<a class="button stroke smoothscroll" href="#about" title="">More About Me</a>
</div>
</div>
</div> <!-- /intro-content -->
</section> <!-- /intro -->
<!-- about section
================================================== -->
<section id="about">
<div class="row section-intro">
<div class="col-twelve">
<h5>About</h5>
<h1>Let me introduce myself.</h1>
<div class="intro-info">
<img src="images/profile.jpg" alt="Profile Picture">
<p class="lead">Hallo Everyone myname is Dias Tri Kurniasari. I'm 20 years old. I'm is an informatics student in Intitut Teknologi Sepuluh Nopember in the third year. I live to drawing about everthing when I'm free.</p>
</div>
</div>
</div> <!-- /section-intro -->
<div class="row about-content">
<div class="col-six tab-full">
<h3>Profile</h3>
<p>This is a little of myprofile</p>
<ul class="info-list">
<li>
<strong>Fullname:</strong>
<span>Dias Tri Kurniasari</span>
</li>
<li>
<strong>Birth Date:</strong>
<span>December 31, 2000</span>
</li>
<li>
<strong>Job:</strong>
<span>Informatics Student</span>
</li>
<li>
<strong>Email:</strong>
<span>diaskurniasari2@gmail.com</span>
</li>
</ul> <!-- /info-list -->
</div>
<div class="col-six tab-full">
<h3>Skills</h3>
<p>Programming Languange</p>
<ul class="skill-bars">
<li>
<div class="progress percent75"><span>75%</span></div>
<strong>C</strong>
</li>
<li>
<div class="progress percent70"><span>70%</span></div>
<strong>C++</strong>
</li>
<li>
<div class="progress percent60"><span>60%</span></div>
<strong>Java</strong>
</li>
<li>
<div class="progress percent50"><span>50%</span></div>
<strong>HTML</strong>
</li>
</ul> <!-- /skill-bars -->
</div>
</div>
</section> <!-- /process-->
<!-- resume Section
================================================== -->
<section id="resume" class="grey-section">
<div class="row resume-timeline">
<div class="col-twelve resume-header">
<h2>Organization and Comitte Experience</h2>
</div> <!-- /resume-header -->
<div class="col-twelve">
<div class="timeline-wrap">
<div class="timeline-block">
<div class="timeline-ico">
<i class="fa fa-briefcase"></i>
</div>
<div class="timeline-header">
<h3>Staff KDPM</h3>
<p>Mey 2021 - Present</p>
</div>
<div class="timeline-content">
<h4>HMTC ITS PROGRESSIF</h4>
<p></p>
</div>
</div> <!-- /timeline-block -->
<div class="timeline-block">
<div class="timeline-ico">
<i class="fa fa-briefcase"></i>
</div>
<div class="timeline-header">
<h3>Treasure</h3>
<p>March 2021 - Present</p>
</div>
<div class="timeline-content">
<h4>Schematics ITS</h4>
<p></p>
</div>
</div> <!-- /timeline-block -->
<div class="timeline-block">
<div class="timeline-ico">
<i class="fa fa-briefcase"></i>
</div>
<div class="timeline-header">
<h3>IT Dev Region Kediri</h3>
<p>November 2019 - January 2020</p>
</div>
<div class="timeline-content">
<h4>Ini Lho ITS</h4>
<p></p>
</div>
</div> <!-- /timeline-block -->
</div> <!-- /timeline-wrap -->
</div> <!-- /col-twelve -->
</div> <!-- /resume-timeline -->
<div class="row resume-timeline">
<div class="col-twelve resume-header">
<h2>Education</h2>
</div> <!-- /resume-header -->
<div class="col-twelve">
<div class="timeline-wrap">
<div class="timeline-block">
<div class="timeline-ico">
<i class="fa fa-graduation-cap"></i>
</div>
<div class="timeline-header">
<h3>Bachelor Degree</h3>
<p>August 2019 - Present</p>
</div>
<div class="timeline-content">
<h4>Intitut Technology of Sepuluh Nopember</h4>
<p></p>
</div>
</div> <!-- /timeline-block -->
<div class="timeline-block">
<div class="timeline-ico">
<i class="fa fa-graduation-cap"></i>
</div>
<div class="timeline-header">
<h3>Senior High School</h3>
<p>July 2016 - June 2019</p>
</div>
<div class="timeline-content">
<h4>Senior Hight School 2 Kediri</h4>
<p></p>
</div>
</div> <!-- /timeline-block -->
<div class="timeline-block">
<div class="timeline-ico">
<i class="fa fa-graduation-cap"></i>
</div>
<div class="timeline-header">
<h3>Junior Islamic High School</h3>
<p>July 2013 - June 2016</p>
</div>
<div class="timeline-content">
<h4>MTsN 2 Kota Kediri</h4>
</div>
</div> <!-- /timeline-block -->
</div> <!-- /timeline-wrap -->
</div> <!-- /col-twelve -->
</div> <!-- /resume-timeline -->
</section> <!-- /features -->
<!-- footer
================================================== -->
<footer>
<div class="row">
<div class="col-six tab-full">
<div class="copyright">
<span>© Copyright Kards 2016.</span>
<span>Design by <a href="http://www.styleshout.com/">styleshout</a></span>
</div>
</div>
<div id="go-top">
<a class="smoothscroll" title="Back to Top" href="#top"><i class="fa fa-long-arrow-up"></i></a>
</div>
</div> <!-- /row -->
</footer>
<div id="preloader">
<div id="loader"></div>
</div>
<!-- Java Script
================================================== -->
<script src="js/jquery-2.1.3.min.js"></script>
<script src="js/plugins.js"></script>
<script src="js/main.js"></script>
</body>
</html> Baik, sekian pemaparan Tugas 1 PWEB ini. Terimakasih






Komentar
Posting Komentar