Tugas 4 - PWEB B (2021) Katalog Produk
Nama : Dias Tri Kurniasari
NRP : 05111940000035
Kelas : PWEB - B
Pembahasan
Tugas keempat PWEB adalah mengimplementasikan CSS dengan membuat web Katalog Produk. Sama seperti tugas sebelumnya, untuk meng-hosting halaman web Katalog Produk yang telah dibuat, saya memanfaatkan Github Pages dimana default domain yang digunakan adalah github.io.
CSS adalah kepanjangaan dari Cascading Style Sheets yang berguna untuk menyederhanakan proses pembuatan website dengan mengatur elemen yang tertulis. CSS dipakai untuk mendesain halaman depan atau tampilan website (front end).
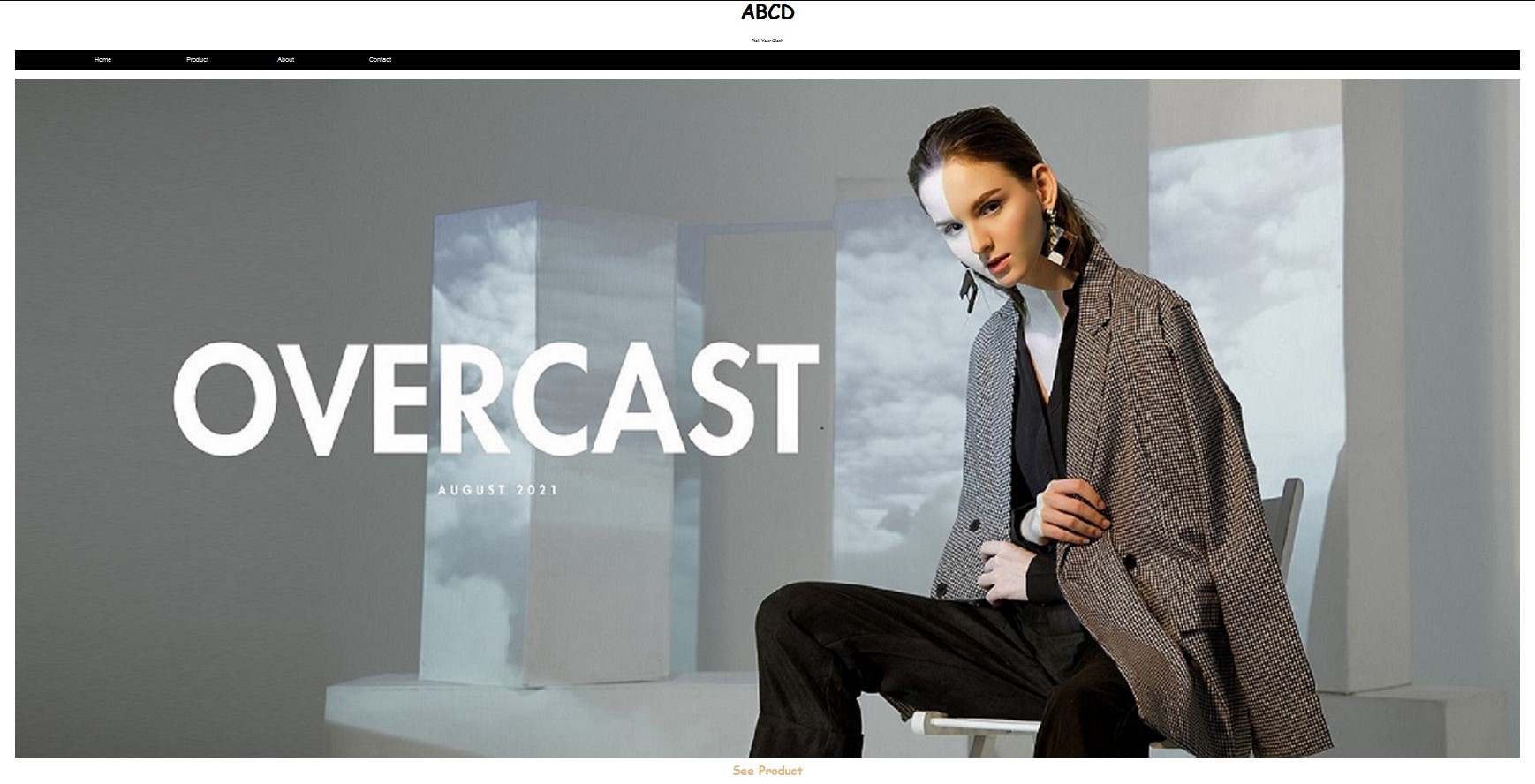
Informasi yang tersedia pada webiste yang telah saya buat terbagi menjadi 4 yaitu :
- Home
- Product
- About
- Contact
Berikut adalah tampilan website yang telah saya buat atau dapat diakses disini
Dalam mengerjakan tugas ini, saya membagi menjadi 5 file terpisah
sesuai dengan pilihan menu yang ada. Saya menggunakan beberapa tag HTML
beserta atributnya. Elemen HTML terbagi menjadi dua yaitu head dan body. Pada bagian head,
saya menggunakan tag <meta> untuk mendefinisikan informasi di
luar HTML dan tag <tittle> untuk memberikan judul dokumen.
Sedangkan untuk bagian body, saya membaginya menjadi 3 bagian
dengan menggunakan tag <header>, <main>, dan <footer>.
Pada bagian <header>, saya membuat pilihan menu
dengan memanfaatkan tag <nav>. Pada bagian <main>, saya
menggunakan
tag <col> dan <row> penempatan foto disebelah kiri dan
kanan berisi tulisan. Selain itu menggunakan tag <round> dan
<square> untuk membuat pilihan size dan add to chart. Sedangkan
untuk style saya membuatnya dalam file terpisah yaitu
style.css. Terakhir yaitu pada <footer>
saya isi copy right dengan menggunakan ©
Terimakasih







Komentar
Posting Komentar